BOOTSTRAP NEDİR?
Bootstrap Nedir Ne İşe Yarar?
Teknolojik olarak yaşanan gelişmeler günümüzde etkisini web geliştirme ortamlarında da göstererek devam etmektedir. Bu gelişmeler daha çok kullanıcı
ihtiyaçları doğrultusunda gelişirken, gelişen teknolojilere de bağımlı olabilmektedir. Örneğin masaüstü ve dizüstü bilgisayarlardan tablet ve akıllı telefonlara ani bir geçiş yaşanması özellikler görsel anlamda sorunlara ve beraberinde
değişimlere neden olmuştur.
Yazımızın konusu olan bootstraps nedir sorusunun cevabına gelirsek, açık kaynak kodlu olarak sunulan bir HTML, CSS ve JS framework’üdür diyebiliriz. Bootstrap aslında bir tasarım aracı olarak kullanılmaktadır. Konuyu biraz daha açacak olursak,
hazırlanan web sayfalarının farklı cihazlarda her cihazın kendisine uygun biçimde görünmesini sağlayan bir altyapı saplanmaktadır. Bu şekilde donanımsal ve yazılımsal olarak farklı özelliklere sahip cihazlarda gezinirken uygun boyut ve tasarıma sahip web sayfalarına sahip
oluruz.

Aslında soruyu twitter bootstrap nedir diye de sorabiliriz. Çünkü bu proje 2010 yılı itibari ile twitter’ın ara yüz
geliştirici ekibi tarafından başlatılıp kısa sürede dünyaya yayılmıştır. Ve bu konuda dünyanın en iyileri arasında yer almaktadır. Hatta bulunduğu döneme
uygun değişimler sağlayarak kullanıcılardan tam not almayı başarmıştır.
Bootstrap Türkçe anlamı
nedir diye soracak olursanız, Türkçe olarak ‘Önyükleme’ veya ‘Önyükleyici’ anlamlarına gelmektedir. Bootstrap ile CSS’e
tam olarak hakim olabilmek mümkündür. HTML5’in tüm özelliklerini bünyesinde barındıran Bootstrap için özel olarak tasarlanmış JQuery eklentileri sayesinde birbirinden güzel ve kullanışlı web tasarımları ortaya çıkarabilmek artık mümkündür.

Bu aşamada karşımıza ‘Responsive Tasarım’ kavramı çıkmaktadır. Web tasarım konusunda yaşanan gelişmelerle birlikte, web sayfalarında
gezinmeyi sağlayan cihazların duyarlı ve uyumlu olmasına responsive tasarım denilmektedir. 2010’lu yıllarda duyulan bu kavramla birlikte
masaüstü ve dizüstü, tablet ve mobil cihazlarda kullanılan versiyonlar olmak üzere 3 farklı kademeden söz edilebilir.

Mobil cihazlarda yaşanan ve web sayfalarının responsive tasarımla oluşturulmaması sonucu ortaya çıkan bazı sorunlar şunlardır:
-
Web sayfasının görüntülenmesinde ve gezinmede yaşanan güçlükler
-
Okuma kısımlarının yakınlaştırılarak okunabilmesi
-
Web sayfalarında bulunan menülerde gezinme sorunu
Peki yakınlaştırmadan sitede gezinme nasıl olmaktadır? Kısaca bu durumdan da bahsedelim. Bu tarz yapıda oluşturulan sayfalarda yazılar veresimler alt alta gelerek kullanıcının yakınlaştırma yapmasına gerek kalmadan gezinmesini sağlamaktadır. Bazı web sayfalarında ise önem derecesi düşük olan elemanlar gösterilmez böylece yerden tasarruf sağlanarak kullanıcı için önemli elemanlar
gösterilerek yalınbir gösterimle kullanım kolaylığı sağlanmış olur.
Bootstrap
hakkında bilinmesi gereken bir diğer konu, yapılan tasarımların bazı cihazlarda ve bazı tarayıcılarda desteklenmediğidir. Ayrıca bazı özelliklerin aynı
tarayıcının farklı versiyonlarında desteklenmediğini bilmek gerekir. Bunlarla ilgili olarak Bootstrap’in web sayfasından detaylı bilgi
alınabilir. Yine de bilgi olarak Android ve iOS işletim sistemlerinde ‘Opera’ tarayıcısı desteklenmemektedir. Bir diğer
örnek olarak ‘Internet Explorer 8’ versiyonunda aşağıdaki özellikler desteklenmemektedir.
-
border-radius
-
box-show
-
transform
-
transition
-
placeholder
Buradan da görüldüğü gibi web sitesi tasarımında Bootstrap kullanırken bu gibi detaylara dikkat etmek ve tasarımı ona göre yapmak ilerde
sorun yaşamamak adına faydalı olacaktır.
Bootstrap Nasıl Kullanılır?
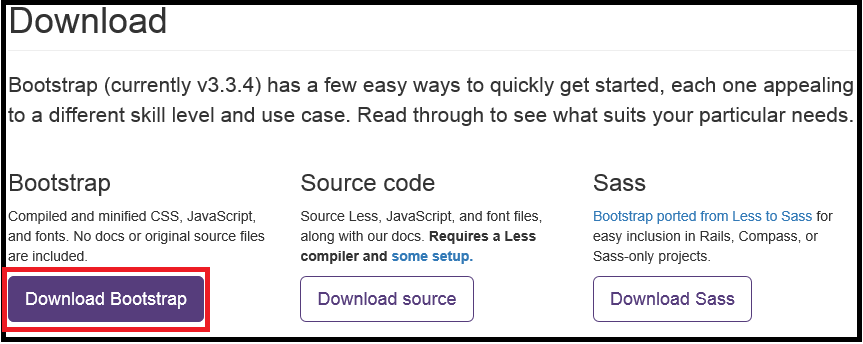
Şimdiye kadar daha çok teorik olarak anlattığımız bootstrap kullanımı konusunda da bilgi vermeye çalışalım. Öncelikli olarakbootstrap’in resmi web sayfası olan getbootstrap.com adresine giriyoruz. Giriş yaptığımız sayfada karşımıza gelen ‘Download Bootstrap’ butonuna tıklıyoruz. Yeni açılan pencerede karşımıza 3 farklı seçenek çıkacaktır. Başlangıç seviyesi için ‘ Download Bootstrap’ butonuyla devam edebiliriz. Bu aşamayı da geçince bilgisayara ‘zip’ uzantılı bir dosya
yüklenecektir.

Zip uzantılı dosyayı bir klasöre çıkardığımız zaman karşımıza aşağıdaki gibi 3 ayrı klasör çıkacaktır. Bunlar:
-
css
-
js
-
fonts
Bu klasörlerden js ve css klasörleri içinde yer alan ve hem normal boyutlarda hem de isimlerinde ‘min’ eklenmiş ve sıkıştırılmış
halde bulunan dosyalar yer almaktadır. Bu dosyalar web sayfası oluştururken işimize yarayacak ama onun öncesinde Bootstrap’te var olan
bileşenlerin neler olduğunu görelim:
-
Button groups
-
Button dropdowns
-
Navbar
-
Labels
-
Badges
-
Navigational tabs, pills and lists
-
Page headers and hero unit
-
Alerts
-
Progress bar
-
Thumbnails
-
Modals
-
Dropdowns
-
Popovers
-
Tooltips
-
Accordion
-
Typehead
-
Carousel
Görüldüğü gibi birçok hazır nesne mevcuttur. Bunları kullanarak
Şimdi Bootstrap nedir konulu yazımıza basit bir örnekle devam edelim. Öncelikle hazırlanacak olan sayfa HTML5 olmalıdır.
Ayrıca Bootstrap’i kullanabilmek için sayfamıza CSS dosyası ve JQuery Script’ini de eklemek gerekiyor. Örneğe tam olarak
geçmeden önce Bootstrap’in ana mantığından bahsetmek faydalı olacaktır. Bootstrap’te bir satır 12 eşit sütuna
bölünmüştür. Bu genel kabul sayesinde var sütunların genişlik ölçüleri cihazların değişmesine göre otomatik olarak ayarlanmaktadır.
Bu konuya bir örnek vermek yerinde olacaktır. Mesela 4 sütundan oluşan bir web sayfası için 12 tane sütun 3’e bölünmelidir. Bunu kod ile gösterecek
olursak:
<div class=”row”>
<div class=”col-md-3”></div>
<div class=”col-md-3”></div>
<div class=”col-md-3”></div>
</div>
Şeklinde olacaktır.
Yapacağımız web sayfalarının masaüstü bilgisayar için ya da tabletler için veya akıllı telefonlar için duyarlı olmasını sağlamak için aşağıdaki kodları
kullanmak gerekmektedir.
-
Masaüstü bilgisayarlar için kullanılacak class: .col-md-
-
Tabletler için kullanılacak class: .col-sm-
-
Akıllı telefonlar için kullanılacak class: .col-xs-
Bu kadar teorikten sonra artık basit bir HTML sayfası oluşturabiliriz. Bunun için HTML sayfamızın <head></head> tag’i arasına aşağıdakileri ekliyoruz:
-
<link rel=”stylesheet” href=”docs/assets/css/bootstrap.css”>
-
<link rel=”stylesheet/less” href=”less/ bootstrap.less”>
Bu işlemden sonra <body></body> tag’i arasına da aşağıda yer alan kodları yazıyoruz.
<div class=”container”>
<div class=”span9”>
<div class=”hero-unit”>
<p> Bootstrap ile oluşturulmuş ilk sayfam…</p>
Bu şekilde Bootstrap kullanarak ilk web sayfamızı oluşturmuş olduk. Görüldüğü gibi dünyada ve ülkemizde hızla yayılan Bootstrap kullanımı oldukça basittir. Sadece birkaç işlemle bile modern web sayfaları ortaya koyabilmek mümkün hale gelmiştir.
Bootstrap
ile oluşturulmuş birçok web sitesine, temalara ve benzeri örneklere internet ortamından ulaşabilirsiniz. Kafanızda hala Bootstrap nedir
sorusu yer alıyorsa daha fazla vakit kaybetmeden işe koyulun ve kendinizi bu farklı dünyanın içine atın.
Bootstrap Eğitimi
Günümüz web tasarımcılarının büyük ilgi gösterdiği bu konuda Bootstrap nedir istatistik yapılsa muhtemelen çoğu kimse adını bile duymamış
olabilir. Çünkü düşünüldüğü zaman gelişim zamanı çok fazla değil ve çoğu kimse alışkanlıklarını kırıp yeniliklere pek açık değil. Bundan dolayı bu tarz bir
gelişme kişilerde bir çekinceye yol açabilir.
Örneğin Bootstrap loader nedir gibi bir soru eski düzen web sayfası tasarımcılarına uzak bir soru gibi gelebilir. Fakat yukarıda görüldüğü
gibi günümüz web sayfaları modern bir yapıda ancak böyle bir projeyle hayata geçirilebilecektir.

Web tasarımının çok farklı türlerde şekillendiği günümüzde siz de kendinizi bu yeni teknikler tanıştırarak modern web sayfası tasarımına adım atmalısınız.
Alacağınız bootstrap dersleri ile birlikte birbirinden güzel ve hareketli bir o kadar da ilgi çeken web sayfaları tasarlayabileceksiniz.
Tabi ki bunun için biraz fedakarlık yapmanız ve Bootstrap konusunda var olan kavramları öğrenmeniz gerekecektir.
Bootstrap
’te var olan kavramları ve kodları ezberlemeniz gerekmez, sadece neyi, nerede, nasıl kullanacağınızı bilmeniz size yeterli donanımı sağlayacaktır. Bu
sayede Bootstrap nedir sorusunun cevabını da aşarak daha da ileri düzey bilgi sahibi olacaksınız. Kendinizi geliştirmek için internet
dünyasının zengin içeriklerini araştırmanız ve bol uygulama yaparak konuyla ilgili olarak bilgi dağarcığınızı geliştirmeniz yararlı olacaktır.