JAVASCRİPT NEDİR?
Web Programlamada Javascript Nedir?
Web programlama dünyasında, birçok uygulama ve teknoloji kullanılmaktadır. Kullanılan bu teknolojiler birbirlerini tamamlayarak kullanıcılara kullanışlı ve uygun web sayfaları sunarlar. Bu yazımızda sizlerle Javascript konusunda bilgi sahibi olmaya çalışacağız.
Web programlama konusunda bilgisi ve deneyimi olanların mutlaka en az bir kez karşılaştıkları Javascript, web tarayıcılarında kullanılan dinamik bir dil olarak ifade edilebilir. Javascript prototip tabanlı, birinci sınıf fonksiyonlara ve dinamik türlere sahip betik dilidir.
Javascript Nedir Ne İşe Yarar?
Javascript istemci taraflı betikler ile tarayıcıların kullanıcılarla etkileşimde bulunmasına yardımcı olmaktadır. Bu sayede tarayıcının kontrol edilmesi, asenkron bir şekilde sunucu ile iletişime geçilmesi ve web sayfa içeriklerinin değiştirilmesi gibi fonksiyonlar yerine getirilmiş olur.
Javascript aşağıdaki programlama prensiplerine sahip bir dildir:
- Nesne yönelimli
- İmperatif
- Fonksiyonel
Bu prensipleri kısaca açıklayacak olursak,
1. Nesne Yönelimli
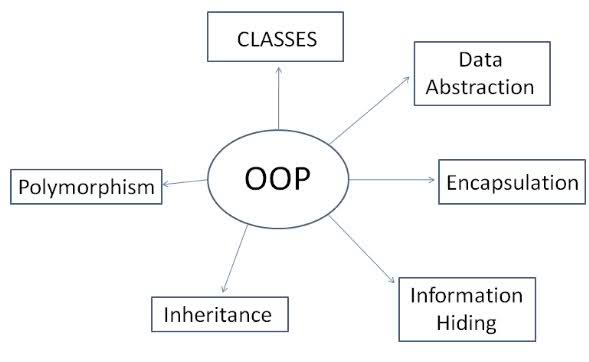
İngilizce olarak ‘Object Oriented Programming’ demek olan ve ‘Nesne Yönelimli Programlama’ anlamına gelen bu ifade, bir programda etkileşim içinde bulunan birim veya nesneleri ifade etmektedir. Biraz daha açacak olursak, yazılacak olan programın nesneler kümesinden oluştuğu ve her nesnenin kendi içerisinde veri işleyip, kendisinden farklı nesnelerle çift taraflı veri alışverişi yaptığı bir yönelim olarak düşünülebilir.

Kısaca NYP olarak adlandırılan bu yönelimle birlikte bilgi gizleme, veri soyutlama, kalıtım ve çok biçimlilik gibi özellikler programcıları daha da rahatlatmıştır.
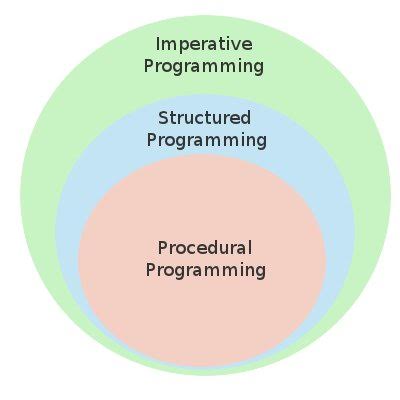
2. İmperatif
Literatürde prosedürel programlama olarak geçen bu yöntem, bir programdaki komutların satır satır ilerlemesidir. Ve var olan komutlarında
alt prosedürler içermesidir. Bu konuda bir örnek vermek gerekirse,
-
Arabanın kapısı aç
- Arabaya gir
- Arabayı çalıştır
- Gaza bas
- Hedefe git
Dikkat edilecek olursa bu örnekte çeşitli komutlar yer almaktadır. Bu komutlarında kendi içerisinde alt komutları yani prosedürleri bulunmaktadır. Örneğin arabanın kapısını aç komutu kendi içerisinde araba kapısının nasıl ve hangi açılarda açılacağı bilgisi farklı prosedürlere sahiptir.

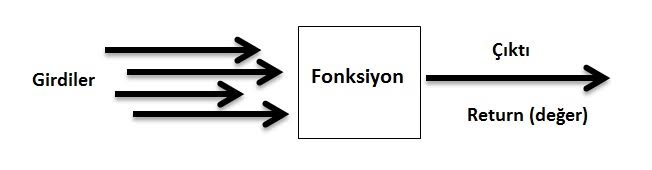
3. Fonksiyonel
Fonksiyonel programlama
dekleratif bir dildir ve matematikte ifade edilen fonksiyonlara ait tüm özellikleri bünyesinde taşır. Tüm işlemler fonksiyonlarla gerçekleştirilir. Bu
haliyle matematiksel, fiziksel ve mühendislik alanlarında yer alan çoğu işlemin yapılmasını kolaylaştırmaktadır.

Bu yöntem ile fonksiyon uygulamaları ve tekrarlama fonksiyonları temek alınır. Bu yöntemde değişken kullanımından mümkün
olduğunca kaçınılır, bundan dolayı değişken ataması bulunmaz ve değişkenlerin değeri bir defa verildikten sonra bir daha değişmez.
Bu giriş bilgilerinden sonra Javascript nedir? nasıl kullanılır sorusuna vereceğimiz cevaba beraber bakalım.
Javascript Ne İşe Yarar?
Yazımızın ilerleyen bölümlerinde Javascript kodları ile ilgili olarak da bilgi vereceğiz. Fakat onun öncesinde " Javascript nasıl etkinleştirilir?" ve "Javascript nasıl açılır?" sorularına cevap arayalım.
Javascript ile yazılan uygulamaların etkin bir şekilde kullanılabilmeleri için istemci makine üzerinde etkinleştirilmeleri gerekmektedir. Halen kullanılan web tarayıcılarında bazı ayarların yapılması gerekmektedir. Günümüzde sık kullanılan web tarayıcıları olarak ‘Internet Explorer, Mozilla Firefox, Google Chrome, Opera ve Apple Safari’ gösterilebilir.
Web Tarayıcılarda Javascript Etkinleştirme
Javascript etkinleştirme işleminin, günümüzde sık kullanılan tarayıcılarda nasıl yapıldığını görelim.
Internet Explorer için Javascript etkinleştirme:
- Araçlar -> İnternet Seçenekleri
- İnternet Seçenekleri -> Güvenlik
- Güvenlik -> Özel ayar..
- Güvenlik Ayarları - İnternet Alanı -> "Scripting"
- Aktif Scriptler -> Aktif
- Bu alan için bu değişiklikleri yapmak istediğinize emin misiniz -> Evet
- İnternet Seçenekleri -> Tamam
- Sayfa yeniden yüklenir
- Mozilla Firefox için Javascript etkinleştirme:
- Adres çubuğuna about:config ‘Enter’ butonuna basılır
- "Söz veriyorum, dikkatli olacağım!" mesajı yazılı olan düğmeye tıklanır
- Arama kutusuna javascript.enabled yazılır
- Ayar ismi "javascript.enabled" olan değer (Sağ tıklanıp "Değerini değiştirin" denebilir veya çift tıklanabilir) ‘false’ iken ‘true ' yapılır.
- Sayfa yeniden yüklenir
Google Chrome için Javascript etkinleştirme:
- Web tarayıcısı menüsünden "Özelleştir ve Google Chrome Ayarları" tıklanır ve "Ayarlar" seçilir
- "Ayarlar" bölümünden "Gelişmiş ayarları göster" 'i tıklanır
- "Gizlilik" menüsünde bulunan "İçerik ayarları.." tıklanır
- Yeni pencerede "Javascript" alanı bulunur ve "Bütün siteler için JavaScript Çalışsın (önerilen)" seçilir
- Tamam diyerek ayarlar kapatılır
- Sayfa yeniden yüklenir.

Javascript Void 0 Hatası
Javascript nedir konulu yazımıza devam edelim. Söz hazır tarayıcılardan açılmışken Javascript’te kaynaklı yaşanabilen hataların varlığını bilmek ve ona uygun çözümleri araştırmak gerekir. Yazımızda şimdilik javascript void 0 hatası ve çözümü nedir beraber göz atalım.
Bazı durumlarda Javascript kodları uygulama esnasında kullanıcılara hatalar vermektedir. Yukarıda belirtilen hata Javascript kodlarından kaynaklı olan ve uygulama içerisinde yeni pencerede açmaya çalışınca verilen bir hata türüdür. Çözümü için birkaç farklı yol bulunmaktadır. Aşağıda maddeler halinde çözüm önerilerini göreceksiniz.
- Uygulamayı farklı bir tarayıcıda çalıştırmak
- Tarayıcı güncellemelerini kontrol etmek
- Sayfa açılmasını engelleyen antivirüs program vs varsa ayarlarını değiştirmek
- Başlat -> Çalıştır -> regsvr32 jscript.dll komutunu çalıştırmak
- Yukarıdakilerden herhangi biri işe yaramazsa cihazı formatlamak
Yukarıda bahsedilen maddeler birbirinden bağımsız çözüm seçenekleridir. Yukarıdan aşağıya doğru ilerleyerek soruna çözüm bulabilmek mümkündür.
Javascript Örnek Uygulama
Javascript nedir için yapacağımız örnek uygulamada ‘Notepad’i kullanacağız. Yazacağımız adımları tekrarlayarak sizde örnek uygulamamızı çalıştırabilirsiniz. Öncelikle <head></head> tag’leri arasına Javascript fonksiyonlarımızı yazıyoruz. Burada toplama fonksiyonunu yazacağız. Buna göre siz de çıkarma, çarpma ve bölme fonksiyonlarını yazabilirsiniz.
function topla() {
var sayi1 = parseInt(document.getElementById('gelen_deger1').value);
var sayi2 = parseInt(document.getElementById('gelen_deger2').value);
document.getElementById('sonuc').value = sayi1 + sayi2;
}
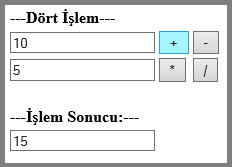
Fonksiyonda yapılan işlemi açıklayacak olursak, burada yer alan ‘gelen_deger1’ ve ‘gelen_deger2’ kullanıcıdan alınan değerler olacaktır. Bunun için <body></body> tag’leri arasına iki tane metin kutusu oluşturulacaktır. Girilen değerler toplanıp sonuç ekrana yazdırılacaktır. Siz de bu fonksiyondan faydalanarak diğer üç fonksiyonu oluşturabilirsiniz.

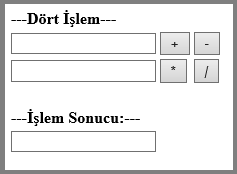
Gelen HTML sayfamızda görünecek kısma, burada da üç tane metin kutusu ve dört tane buton oluşturuyoruz. Oluşturulan metin kutularından iki tanesine kullanıcıdan değer alınır, diğerinde ise hesaplanan değer gösterilir. Butonlar ise dört işlem için kullanılmaktadır.
Aşağıdaki kodları da <body></body> tag’leri arasına yazıyoruz.
<table>
<tr>
<td><strong>---Dört İşlem---</strong><br/></td>
</tr>
<tr>
<td><input type="text" id="gelen_deger1"/></td>
<td><input type="button" value="+" id="topla" onclick="topla()" /></td>
<td><input type="button" value="-" id="fark" onclick="cikar()" /></td>
</tr>
<tr>
<td><input type="text" id="gelen_deger2" /></td>
<td><input type="button" value="*" id="carp" onclick="carp()" /></td>
<td><input type="button" value="/" id="bol" onclick="bol()" /></td>
</tr>
<tr>
<td colspan="3"> </td>
</tr>
<tr>
<td color=red><strong>---İşlem Sonucu:---</strong></td>
<td colspan="2"> </td>
</tr>
<tr>
<td><input type="text" id="sonuc" /></td>
<td colspan="2"> </td>
</tr>
</table>

Yukarıdaki kodlarla da metin kutularını ve butonları oluşturuyoruz. Butonlarda yer alan onclick() fonksiyonuna dikkat etmenizi istiyorum. Burada oluşturduğumuz topla fonksiyonunu belirttik. Bu ne anlama geliyor derseniz ilgili butona tıklayınca bizim yukarıda<head></head> tag’leri arasına eklediğimiz fonksiyonumuz çalışacaktır. Görüldüğü gibi kullanımı oldukça basit olan Javascript ile kullanıcı taraflı farklı ve ilgi çekici uygulamalar geliştirmek mümkündür.
Javascript Nedir Son Sözler
Bu yazımızda sizlere java javascript nedir konusunda bilgi vermeye çalıştık. Başlangıç seviyesinde olan yazımızda Javascript nedir sorusuna cevap arayarak genel bir bakışla örneklendirmeye çalıştık. Yazımız javascript dersi olarak bir başlangıç gibi görülebilir. Siz de bu anlatım sonrasında kendiniz farklı uygulamalar yaparak bu konuda sahip olduğunuz bilgi ve deneyimi artırabilirsiniz.
Web programlama konusunda daha fazla bilgi sahibi olmak ve gerçekten büyük projelerde yer almak isterseniz javascript kursu araştırmanız gerekebilir. Çünkü tek başına yapacağınız çalışmalar, her ne kadar internette konu anlatımları, örnek uygulamalar vs olsa da belli noktalarda yeterli bilgi ve tecrübe bulunamayabilir. Bundan dolayı daha profesyonel ve sistemli bir javascript kursu eğitimiyle web dünyasında söz sahibi olacak bir seviyeye gelebilmek mümkündür.